
An intuitive and user-friendly platform for consumers to buy, sell, and trade NFTs and cryptocurrencies.
Cryptocurrency, NFTs, Bitcoin, and Blockchain





Duration
Team
My Role
Software
Target Device
1 Year 5 Months
6 Designers
Lead Product Designer
Competitive Audit
Analyzing User Research
Ideating
Wireframing
Visual Design
Icon Design
Prototyping
Usability Testing
Creating Design System
Figma
Paper & Pencil
Slack for collaboration
Useberry for
usability Testing
Meets
Desktop

Project Overview
Gen Z and NFTs: Digital Natives Embracing a New Era of Ownership and Expression
Gen Z, often recognized for its tech-savvy nature, has
seamlessly embraced the world of Non-Fungible Tokens
(NFTs). Raised in the digital era, this generation's comfort
with technology and crypto literacy has translated into active participation in creating, buying, and selling NFTs. Social media platforms, integral to Gen Z's communication, have played a pivotal role in popularizing NFTs. From digital art to virtual fashion, Gen Z leverages NFTs for diverse artistic expression. The concept of collective ownership aligns with their values of collaboration, while concerns about the environmental impact of blockchain networks reflect their heightened environmental consciousness. NFTs are not just transactions for Gen Z; they represent a digital identity and a novel way to engage with the evolving landscape of digital assets.


Gen Z's keen interest in NFTs reflects a unique blend of technology, digital art, and ownership. Through blockchain, they securely buy, sell, and own digital assets, aligning with their affinity for innovative forms of creative expression and individuality.
Opal Project




Peeling Back the Curtain: What's the Stakeholder's Wishlist?
Unveiling the Business Goals and Must-Have Requirements
Business Goals and Requirements


My role in designing the pages and sections of the platform
As a founding designer, I have participated in every stage of the design process, starting from research to establishing a design system, generating numerous design ideas, conducting multiple iterations, prototyping, and eventually performing usability testing and data analysis. While some portions of the design were completed individually, others involved team collaboration. For instance, the team collaborated on the landing page, wallet, onboarding, and home feed, whereas I worked solo on the about page and the entire help center and discussion forum. For my case study I will be focusing only on landing page and the help center section.


Target Audience


User Whispers Unveiled: Researching Desires, Crafting Solutions.
Understanding User Pain Points
Both qualitative and quantitative research was conducted in form of questionnaire, surveys and user interviews by previous design member to find users need, wants, and pain points to help design the site accordingly.
The prior results from research data was used to start ideation and creating Personas.
Competitive Analysis
Competitive analysis was conducted to better understand the best practices done by competitors on the market as well as where there was room for improvement.
Five different sites were considered including both social platforms as well as sites that involve with NFTs and cryptocurrencies. The five included, OpenSea, Nifty Gateway, Blockchain, Snapchat, and Instagram.

Competitive Analysis Finding


Persona

Findings from personas
-
Intuitive Interface: Design a user-friendly interface that minimizes the learning curve, ensuring a smooth onboarding experience for tech-savvy Gen Z users like Zara.
-
Educational Resources: Implement interactive tutorials and simplified guides within the platform to assist users like Zara in understanding complex concepts such as blockchain and NFTs.
-
Marketplace Visibility: Provide clear pathways for artists like Zara to showcase their work and gain visibility in the crowded NFT marketplace landscape.
-
Simplified Onboarding: Prioritize a straightforward onboarding process with step-by-step guidance, easing Richard into the platform without overwhelming him with technical details.
-
Human-Centric Support: Offer responsive and personalized customer support to address Richard's concerns promptly. Humanizing the support experience can alleviate the intimidation he feels.
-
Security Assurance: Implement clear and robust security measures to assure users like Richard that their digital assets and transactions are secure, minimizing fears related to the unfamiliar territory of digital wallets and cryptocurrency.
Site Map
Creating a site map is crucial for enhancing user experience by providing clear navigation and content organization. Also, a site map serves as a valuable communication tool within a team, ensuring everyone shares a clear understanding of the website's structure and objectives.
.png)
User Flow
User flow was done to make sure user would have an easy flow and smooth navigation to reach their goal and complete the desired task.
.png)
.png)
Iterate to Elevate: Crafting Brilliance Through Design Evolution!
Landing Page Design Process

The footer of the previous design did not contain sufficient information that could assist users with navigation
.png)
The landing page of the platform played a crucial role in engaging users and providing them with an understanding of the platform's features and possibilities.
-
However, the previous design lacked interest and failed to entice users.
-
Additionally, the available space was not utilized effectively to provide users with sufficient information
.png)

By exposing users to all the key features and benefits of the platform, they will have a better understanding of what to expect and will be more likely to join. Providing comprehensive information on what the platform offers can generate a greater level of interest and desire among potential users.
To encourage user engagement and increase sign-ups, it's important to provide them with resources that help them better understand any questions they may have. By offering these resources, users can gain the knowledge and confidence they need to become more involved and interested in signing up.
.png)
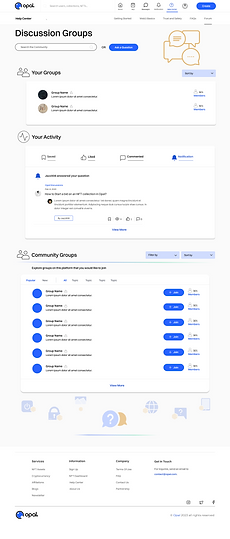
Help Center Design





The issue of help centers being content-heavy and difficult to read was addressed by incorporating visuals and colors, and by organizing the information into manageable sections. This can prevent users from feeling overwhelmed by the abundance of text and information



To enable faster and easier access to information, they were categorized into sections such as "saved," "solved," "unsolved," and "unanswered." Additionally, users can save answers that they find helpful and access information about each post, such as the number of likes and views

Providing users with a preview of the available groups, including information on whether they are private or public, the number of members, and other relevant details, can help them quickly identify the groups that may be of interest to them.




Organizing the information on a user's account into categories can help make it easier to navigate and find specific information
Design Iterations for the Landing Page



When we got to work on redesigning of Landing page, we were facing different problems:
-
The hero space was not enticing or engaging at all.
-
It was not utilize to give any information to user at the first glance.
-
The rest of the page was not utilized to give user much information on what is happening on the Opal site.
-
The page looked very dark and formal. Not inviting and needed to be less intimidating and more fun and friendly.
Design Iterations for the About page

.png)
.png)



When I got to work on redesigning of About page, I was facing different problems:
-
The About page was not engaging at all.
-
Looked very text heavy and not easy for user to read all the text so I added info-graphs and illustrations to make it easier for user to follow and more engaging.
-
Like the Landing page the use of so much black made it very dark and intimidating so by bringing color and illustration I made the age more fun and less tiring.
Usability Testing
We utilized the Useberry platform for usability testing involving 40+ participants. Additionally, we've consistently conducted usability tests across various design iterations to ensure user-friendly pages and identify optimal design practices. Following the round of evaluation, we assessed the results and promptly initiated the implementation of new designs, followed by a retesting phase.
Triumph Through Testing: Crafting Brilliance in Each Iterative User Act!
The following represents one of the improvements derived from frequent usability testing aimed at optimizing the design of the progress bar within the site's onboarding process


The issues with this progress bar were:
-
Its small size
-
Placement at the bottom of the page, causing it to extend below the fold on certain screens, resulting in users missing it
-
Due to the absence of any labeling, users were unaware of the next steps and what to expect
-
Lack of visual appeal


I began enhancing the progress bar by adding labels for the current page and attempted to make it more engaging. However, it remained an inadequate design due to:
-
It still failed to provide users with information about the rest of the onboarding process
-
Placement was still an issue
-
It could be visually more appealing


I made more changes to the next design:
-
I started by relocating the progress bar to the top of the page, just below the navigation, to enhance its visibility and address the placement issue.
-
I provided labels for each step to ensure clarity and guidance
-
I enhanced the design to be both visually appealing and user-friendly. The filled color circle indicated a completed task, a colored ring represented ongoing data input, and a gray circle signified a skipped task, making it clearer for users to track their progress


The final design:
-
Based on collected data, we observed that users were not immediately noticing the skip and nest options. Consequently, we enhanced their visibility and adjusted their appearance to resemble actionable buttons, ensuring users could easily identify and engage with them
Key Takeaways
-
User feedback and user testing at various stages of design and planning proved essential in refining the platform's flow, ensuring it was easy to navigate and intuitive. Real user feedback allowed for adjustments that directly addressed usability concerns, resulting in a more user-friendly experience.
-
Collaboration is always essential. Emphasizing collaboration within the design process fostered a dynamic exchange of ideas among team members. By working closely with stakeholders, other team members from design team as well as other cross functional team members, diverse perspectives were considered, enriching the platform's design with innovative solutions that aligned not only with technical requirements but also with overarching business objectives.
-
Maintaining transparent and open communication channels with stakeholders throughout the design process was crucial. Regular updates, feedback sessions, and collaborative decision-making ensured that the design met the expectations of all involved parties and stayed aligned with the strategic goals of the business.
Next Step
Subsequently, our plan is to incorporate additional features and introduce gamification to enhance the Opal platform as well as designing a site for mobile for an optimized experience